【ITツール】手軽な画像キャプチャーアプリ「Jing」を使ってみたよ
こんにちは!当ブログ管理人のますかっと(@hayato_k0315)です。いつも訪問ありがとうございますm(_ _)m
今回は、静止画と動画での画像キャプチャーが可能なアプリ「Jing」をご紹介します。以前も画像キャプチャーから画像編集までの流れをご紹介したことがありましたね。
⇒ 【画像加工】ブログに画像を挿入するまでの作業工程のまとめてみた
それでは、このJingについて使い心地をレポートいたします。
Jingをダウンロード
まずはJingへアクセスします。
⇒ Jing
「Free Download」よりダウンロードを開始します。
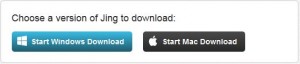
画面が遷移するので、WindowsとMacからご自身のOSに合わせた方を選択し、ダウンロードして下さい。
Jingをダウンロードしインストールする際、Microsoftの.NET Framework4のインストールも同時に実施されるので多少時間がかかります。
Jingをインストールし終わったら、Learn Jing Now!で簡単な操作を学ぶことができるので実施することをオススメします。ひと通り操作を理解できたら、Get staredを押します。
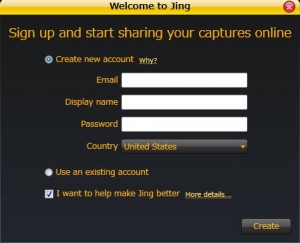
次にアカウントを作成します。次の項目に入力する内容は以下の通りです。
・Email あなたのメールアドレス
・Display name 適当で問題ありません。私はTwitterのIDであるhayatok0315にしました。
・Password パスワードを入力します。
以上を入力したらCreateを押して下さい。
これでJingが使用可能になりました。
Jingは常駐しているので、キャプチャーしたい画像があればすぐに実行出来ます。また、ファイル名も「2013-02-19_0638」のようにキャプチャーした日付が入るので過去の画像と重複する可能性が低く、別ファイルを上書きしてしまう恐れも軽減されます。
Jingはキャプチャーしたらその場で画像を編集できるのでとても便利ですね。私は今までExcelに貼ってから編集していたのでこの機能は大変助かります。
2.キャプチャー方法
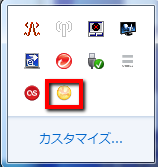
Jingは常駐の中にあるので、キャプチャーしたい画像が見つかったらそれをクリックし、Captureを選択します。
ドラッグしてキャプチャー範囲を選択したら、Capture Imageを選択します。
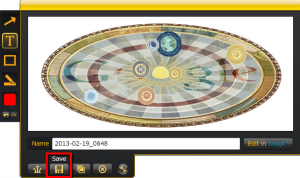
左にアイコンが並んでいますが、これらを使用して画像を加工することができます。私は今回、上から三番目の四角で囲うアイコンを使用しました。
画像の加工が終了したらSaveボタンを押してファイルを保存します。
以上、Jingの使用方法でした。
正直いままでこんな便利なツールに気づかなかったことを後悔しています。このアプリは「必ず結果が出るブログ運営テクニック100 プロ・ブロガーが教える“俺メディア”の極意」」で紹介されていたものですが本当に参考になりました。このアプリは画像加工を本当に早く行うことができて非常に便利なので、是非有効活用して下さいね(^-^)
★今回紹介したサイト
●参考書籍













ディスカッション
コメント一覧
まだ、コメントがありません