【画像】WordPressでアイキャッチ画像をドラッグ&ドロップで簡単に設定できる「Drag & Drop Featured Image」プラグインが便利!
こんばんは!当ブログ管理人のますかっと(@hayato_k0315)です。いつもご訪問ありがとうございますm(_ _)m
WordPressでアイキャッチ画像を挿入する時は、基本的には編集画面の[メディア]から画像を選択してアップロードします。
[メディア]アイコンをクリックすると、
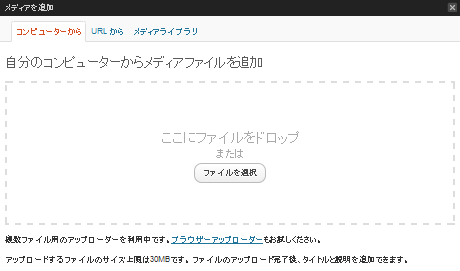
上記のような画面が開き、ここからファイルを選択して、アイキャッチ画像を設定します。
これって意外に面倒な作業なんですよね。できれば少しでも簡略化したいところです(^_^;)
で、これを改善するのが「Drag & Drop Featured Image」というWordPressのプラグインです!
このプラグインを使用すればアイキャッチ画像をドラッグ&ドロップで簡単に設定することができるのです。
早速、使用方法をレポートしたいと思います(^-^)/
Drag & Drop Featured Imageの使用方法
まずは、プラグインの導入です。WordPressの[プラグイン]→[新規追加]で「Drag & Drop Featured Image」と入力して検索します。
検索結果から「Drag & Drop Featured Image」を選択しましょう。[いますぐインストール]でインストールを行います。
インストールが終了したら[プラグインを有効化]します。これで、「Drag & Drop Featured Image」が使用できるようになりました!
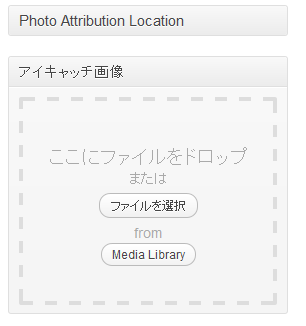
WordPressの編集画面に移動すると、
アイキャッチ画像に[ここにファイルをドロップ]が追加されています。ちなみにプラグイン導入前は、
となっており、先ほど申し上げたようにいちいち画像を手動でアップロードしなければなりません(^_^;) ドラッグ&ドロップだけだなんて随分楽になりますね。
こんな感じでドラッグ&ドロップするだけです。
あっという間にアイキャッチ画像の設定完了です(^-^)/
ちなみに今回の記事は下記を参照にさせていただきました。
⇒ WordPressのアイキャッチ画像をドラッグ&ドロップで設定出来るプラグイン・Drag & Drop Featured Image
WordPressでの作業が一気にはかどるようになるので、WordPressユーザーの方はこれは是非とも導入してみてくださいね(^-^)/
★関連記事
⇒ 【画像】Firefoxを使用すればWordPress編集画面で画像サイズを変更できる!【盲点】
★参考記事
⇒ WordPressのアイキャッチ画像をドラッグ&ドロップで設定出来るプラグイン・Drag & Drop Featured Image
★おすすめ記事
【Twitter】Twitter公式サイトでコメント付きRTができる!Chrome拡張機能「ClassicRetweet」がすごく便利! http://t.co/x0rMzPmRno
— 田舎のSE屋さん (@kaitekihoomi) May 28, 2013