【ITサービス】サムネイル画像作成サービス「HeartRails Capture」がブログ記事を美しくする
この記事の所要時間: 約 1分52秒
こんばんは!当ブログ管理人のますかっと(@hayato_k0315)です。いつもご訪問ありがとうございますm(_ _)m
今回はサムネイル画像を簡単に作成できるサービス「HeartRails Capture」をご紹介します。
私のブログをご覧頂いている方は既にご存知かもしれませんが、私が何かサービスやサイトを紹介するときは下記のような画像を添付しています。
この画像から紹介先のサイトへ飛ぶことができるようになっています。
これは、HeartRails Captureというサイトで作成しているのですが、サイトのサムネイル画像を簡単に作成できて便利です。記事内に画像を随所に挿入することで、より見栄えがよい記事となるのでオススメのツールです。
では、今回は使い方をご紹介します。非常に簡単です。
HeartRails Captureでサイトのサムネイル画像を作成
HeartRails Captureへアクセスします。
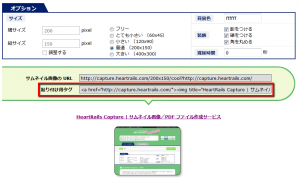
URLにサムネイルを作成したいサイトのURLを入力して、[作成する]を押します。
出力されるタグをコピーして、ご自身のWebサイトに貼り付けて終了です。タグの下にはプレビューも表示されていますので、おおよそのサムネイル画像のイメージを把握することができますね。
また、オプションでサイズ等を変更することもできます。
ブログ記事を彩り豊かにするためにも、興味を持った方は試してみてくださいね(^-^)
★今回紹介したサイト