【ITサービス】WordPressで記事を読むための所要時間を表示してみたよ
こんばんは!当ブログ管理人のますかっと(@hayato_k0315)です。いつも訪問ありがとうございますm(_ _)m
以前から、Webを徘徊しているとたまにみかける「この記事は◯分で読めます。」が気になったので、今回、当ブログでの導入を試みることにしました。
ブログの記事を読むための所要時間を表示することにどんな効果があるんでしょうね?参考までに以下の記事がありました。
⇒ たった一行追加するだけでサイトの滞在時間を13.8%伸ばす方法・・・
「この記事は◯分で読めます」を追加しただけで滞在時間が伸びたとのことです。事前に読者の方に読むための時間を示すことで、精読率が上がるんでしょうかね。
個人的には読むための時間が短ければ「じゃあ、読んでみるかな」と思いますし、逆に長ければ「詳細な内容の記事かも」と思い読んでしまうかもしれません。いずれにせよ時間の目安が分かるのはありがたいことですよね(^-^)
さっそく記事を読むための所要時間を表示する方法についてご紹介します。
WordPressに記事を読むための所要時間を表示
今回は、WordPressに記事を読むための所要時間を表示してみます。参考にしたのは下記のサイトです。
⇒ 記事を読む所要時間を表示させるWordPress用プラグイン「estimated」作ってみました。
まずは、下記から「estimated.zip」をダウンロードします。
ご自身ののデスクトップなど適当なところへダウンロードしましょう。そしてこの圧縮ファイルを忘れずに解凍します。さらに解凍したフォルダの中には「estimated.php」だけが入っていることを確認しましょう。
解凍した直後、estimatedフォルダの下にさらにestimatedフォルダがあり、その中にestimated.phpが入っている状態でサーバーにアップロードすると、プラグインに表示されないので注意しましょう。
あとはプラグインを有効化するればOKです(プラグイン名はestimatedとフォルダと同名です)。
ソースについては適宜修正しても良いみたいです。私はデフォルトで右表示だった時間表示を左表示に修正しました(上のソースの赤字部分をleftに修正)。
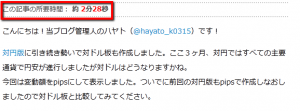
設定が終了すると下記のように表示されます。
今回はプラグインで導入するやり方をご紹介しましたが、これを使わずにやるやり方もあるのでご参考です。
⇒ WordPressで「この記事は○分で読めます。」の一文を実装
ご興味がある方は是非一度見てみてくださいね(^-^)
★今回紹介したサイト





ディスカッション
コメント一覧
まだ、コメントがありません