【初心者】「するぷろ」+「WordPress」の連携で記事を書いてみた。設定から投稿までの流れを整理。【モブログ】
こんばんは。
「するぷろ」から初投稿です。
今日の午後はするぷろの勉強漬けでした。やはり、モブログを極めるのは至難の技ですね。
早くも多くの課題が見えてきました(^_^;)
Posted from するぷろ for iOS.
って、ここまでが「するぷろ for iOS(ブログエディタ)」で書いた記事です。
ついに「するぷろ」から初投稿です。色々な設定があり、「上手くいくかなぁ。」と不安でしたが無事にWordPressと連携して投稿できました!
というわけで、するぷろから記事を投稿するまでの一連の流れ(設定等)を整理してみたいと思います。
※ご参考⇒[Å] 超初心者!!複雑なことなくiPhoneでブログを書く時もするぷろオススメ!
1.Preview機能も事前設定が必要
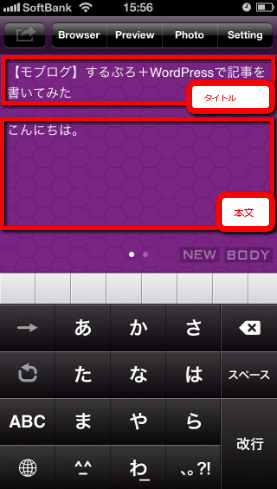
まずは、するぷろで記事を書いてみましょう!というわけでするぷろを起動。
一番上の行がブログのタイトルとなります。そして「改行」後の文章がブログの本文となります。早速、文章を入力します。
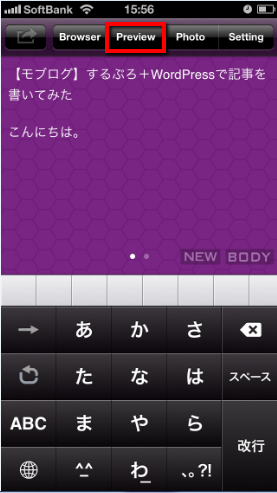
入力が終わったら[Preview]で確認してみましょう。
[Preview]をタップ。
あれれ?プレビューが表示されない(^_^;)
というように「いきなり書き始める」私のような慌てん坊さんは少ないと思いますが、実はプレビュー機能を使用するにも事前の設定が必要です。
では設定をしていきます。
[Setting]をタップします。
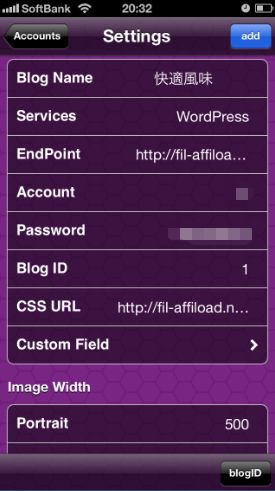
設定画面が表示されます。
たくさん項目がありますね。項目を整理してみます。
- BlogName:投稿するブログのタイトルを書きます。
- Service:使用するブログサービスを選択(WordPress、Movable Type、FC2、livedoorブログから選択)。
- EndPoint:投稿するブログのURL。
- Account:ブログサービスにログインするためのアカウント
- Password:ブログサービスにログインするためのパスワード
- BlogID:WordPressならば「1」
- CSS URL:スタイルシートのURL。http://xxx.xxx/style.cssなど。
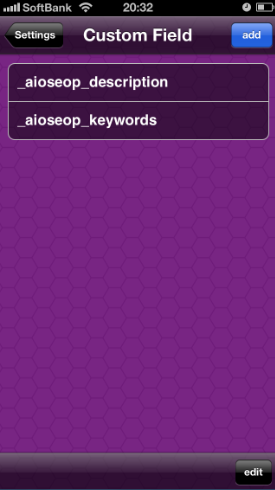
- Custom Field:metaタグのKeyword,Descriptionを設定できるようにする。
その他にも画像のサイズを変更するImageWidthなどがありますが、とりあえず今回はデフォルトのままにしました。
CustomFieldには以下を入力しましょう。
- _aioseop_description
- _aioseop_keywords
これで、記事ごとのmetaタグのKeyword,Descriptionを設定できます。
[add]をタップして追加できます。
これで基本的な設定は終了です。Previewや投稿も可能になります。
こんな感じでプレビューができます(^-^)/
※ご参考⇒するぷろ for iPhoneを設定してみよう!【使い方】
2.記事を投稿する
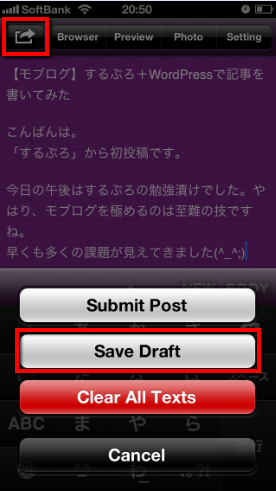
記事を書き終わったら投稿を行います。左上の矢印アイコンをタップします。
とりあえず下書きを保存するために[Save Draft]をタップします([Submit Post]は下書き保存をせず、そのまま投稿のオペレーションとなります)。
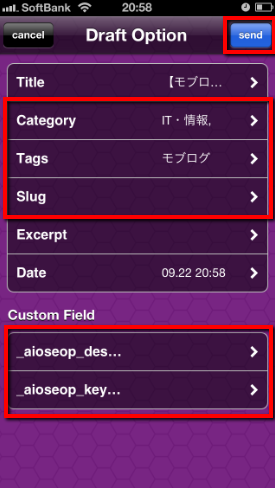
すると投稿設定画面が表示されます。
赤枠内が主要な入力項目ですが、無理に入力しなくても[send]をタップすれば下書きが保存されるので、後でパソコンから編集してもOKです。
それは各項目の説明です。
- Category:投稿する記事のカテゴリーを選択。
- Tags:タグを入力。
- Slug:パーマリンク部分を入力。
- _aioseop_description:metaタグのDescriptionを入力。
- _aioseop_keywords:metaタグのkeywordを入力。
これらは全てWordPress上からも編集できるので(metaタグ入力はAll in One SEO Packプラグインが必要)、パソコンから編集したほうが良いと思います。なので、私はこの画面はスキップして[send]をタップしています。
※ご参考⇒[Å] WordPressの_aioseop_descriptionと_aioseop_keywordsの意味を知ってSEO対策してみては!?
最後にパソコンからWordPressにログインして必要な設定(タグ入力など)をして、記事を投稿すればOKです。
以上がするぷろで記事を投稿するまでの基本的な流れでした(^-^)/
3.あとがき
まだまだ使い始めなので、分からないことだらけです(^_^;)今後はするぷろで記事の概要を書き、後でパソコンのWordPressから編集する・投稿する流れで使用していきたいと思っています(^-^)
★おすすめ記事
⇒【iPhone5】ついに「するぷろ」購入。Appstoreでアプリを購入する際のitunesカードの使い方
★ご参考
⇒[Å] 超初心者!!複雑なことなくiPhoneでブログを書く時もするぷろオススメ!
⇒[Å] WordPressの_aioseop_descriptionと_aioseop_keywordsの意味を知ってSEO対策してみては!?
⇒するぷろ for iPhoneを設定してみよう!【使い方】
















ディスカッション
コメント一覧
まだ、コメントがありません